
【Tech Blog】Web AR の実現例とライブラリについて②
当社では様々なプラットフォームを利用した xR の調査・検証を行っており、その中ではブラウザから実行できる WebAR の調査はもちろん、それらを活用した課題解決も行っています。
前回、WebAR の一つの要素として、フェイストラッキングを代表的なライブラリをもとに紹介させていただきました。
今回は WebAR の要素として、下記の内容を model-viewerとAR.js という代表的なライブラリをもとに実装例などを紹介させていただきます。
平面検知
位置情報( GPS )との連動
ARマーカー
画像認識
前回の記事はこちら
平面検知
3D モデルの表示方法について、机の上に表示するなど行いたい場合は、何らかの方法でカメラ上に映る平面(机)を検知する必要があります。
平面検知を可能とする代表的なライブラリである、「 model-viewer 」の実装を紹介させていただきます。
model-viewer を使った3Dモデル表示
model-viewer は Google 製の Web コンポーネントです。
model-viewer は OS によって提供する機能が分かれています。
Android では「 Scene Viewer 」、iOS では「 AR Quick Look 」というそれぞれの機能を使い、3D モデルを表示します。
シンプルな実装コード例は下記のようになります。
HTML 上でライブラリを読み込み、3D モデルを用意して <model-viewer> タグを設置するだけで動作します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0'>
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
</head>
<body>
<model-viewer src="model.gltf" ios-src="model.usdz" controls auto-rotate ar></model-viewer>
</body>
</html> ページ上に 3D モデルが表示され、3D 表示ボタンを押すと「 Scene Viewer 」もしくは「 AR Quick Look 」の AR ビューワーが起動します。

AR ビューワーが起動し、上記の HTML だけで、簡単に 3D モデルを表示する事ができました。

model-viewer ではブラウザから離れて Android、iOS それぞれ別の機能を使ってモデルを表示するため、ブラウザ側との連携や細かい制御などが行えないという点がありますが、平面を検知し 3D モデルを置くことが可能になります。
AR.js を使った WebAR
細かい制御を行いながら WebAR を実現するには、 AR.js や 8th Wall (有償)といった代表的なライブラリがあります。
ここでは AR.js を利用し、 AR.js の提供する下記の機能を紹介させていただきます。
GPS 情報を元に表示する「 ロケーションベース AR 」
AR マーカー情報を元に表示する「 マーカーベース AR 」
NFT マーカーを利用した「 イメージトラッキング 」
ロケーションベース AR
緯度経度を基準にしてオブジェクトを配置し、自身の GPS 情報に基づいてオブジェクトを表示する事ができます。
特徴としては下記になります。
指定した緯度軽度の場所に 3D モデルや画像、文字などを配置することが出来る
ブラウザを開いている端末の GPS 情報を利用し、配置したオブジェクトに近づくといったことが出来る
しかし、カメラから映る景色を認識している訳ではないため、 壁を挟んだ状態でもモデルは表示されるという点があります。
また取得する GPS 精度の誤差があるため、正確な位置関係の表示や近距離の表示には向いておりません。
シンプルな実装コード例は下記になります。
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene
vr-mode-ui="enabled: false"
embedded
arjs='sourceType: webcam; debugUIEnabled: false;'
>
<a-assets>
<a-asset-item id="model" src="Cube.gltf"></a-asset-item>
</a-assets>
<a-obj-model
gltf-model="#model"
gps-entity-place="latitude: [緯度]; longitude: [経度]"
>
</a-obj-model>
<a-camera gps-camera rotation-reader></a-camera>
</a-scene>
</body>
</html>カメラに gps-camera のプロパティを追加し、gps-entity-place というプロパティをオブジェクトに追加することにより、緯度経度に基づいた表示を AR.js で行います。
端末側にて定期的に更新されるユーザの GPS 情報を取得し、カメラ上に表示されているオブジェクトの位置へと反映されます。
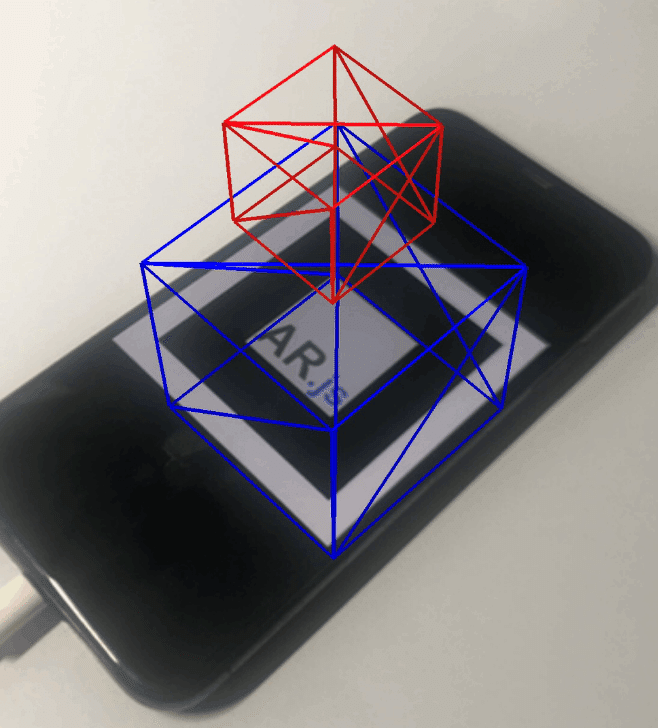
マーカーベース AR
マーカーベース AR では、事前に用意した AR マーカー画像を元に、カメラに表示された AR マーカー上にオブジェクトを表示することが出来ます。
特徴としては下記になります。
カメラに表示されたマーカー上にオブジェクトを表示することが出来る
マーカーを判別したタイミングを契機に何らかの処理を行うことが出来る

AR マーカーは下記のサイトを利用して作成することが出来ます。
実装コード例は下記になります。
a-marker というタグを追加し、作成したマーカー情報のファイルを指定します。
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene vr-mode-ui="enabled: false" embedded arjs>
<a-marker preset="custom" type="pattern" url="marker.patt">
<a-box color="blue" position="0 0 0" wireframe="true"></a-box>
<a-box color="red" position="0 1 0" depth="0.5" width="0.5" height="0.5" wireframe="true"></a-box>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>画像認識( NFT マーカー)
AR.js が jsartoolkit5 を利用し、任意の画像をマーカーとして扱う事ができます。前述の AR マーカーでは、マーカー画像は画像周囲に枠があるデザインになるのに対し、こちらは画像そのものをマーカーとして利用します。

NFT マーカーは NFT-Marker-Creator を利用して作成でき、ブラウザ上で作成する Webバージョンと、コンソール上で作成する Nodeバージョン が存在します。
Node バージョンでの実行手順は下記のようになります。
$ git clone https://github.com/Carnaux/NFT-Marker-Creator.git
$ npm install
$ node app.js -i image.jpg
$ ls -1 output/
image.fset
image.fset3
image.isetnode app.js -i {画像URL} を実行すると、output ディレクトリに fset, fset3, iset の 3 つのファイルが作成されます。
実装コード例は下記になります。
a-nft というタグを追加し、AR マーカー同様にトラッキングする画像情報のファイルを配置します。
fset, fset3, iset の 3 つのファイルを配置し、HTML 側からは拡張子を除いた形式で指定します。
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar-nft.js"></script>
</head>
<body>
<a-scene
vr-mode-ui="enabled: false"
embedded
arjs='sourceType: webcam; debugUIEnabled: false;'
>
<a-nft type="nft" url="/nft-marker/image ">
<a-box color="red" depth="100" height="100" width="100"></a-box>
</a-nft>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>ポスターや画像、風景そのものなどをマーカーとして扱えるため機能としては非常に魅力的ですが、トラッキングする画像情報の読み込みには時間がかかります。
また精度や安定性は AR マーカーに比べて劣り、周囲の明るさなども影響するため、利用する画像には十分な検証が必要となります。
まとめ
WebAR の代表的なライブラリとして model-viewer と AR.js を利用し、平面検知・位置情報の連携・AR マーカーを紹介させていただきました。
前回紹介させていただいたフェイストラッキング同様に、個々の技術自体は目新しい技術ではありませんが、これら要素を組み合わせることで様々な体験を作ることが出来ます。
<参考文献>
・8th Wall | Powerful Tools to Create Extraordinary WebAR, AR, WebVR Experiences:https://www.8thwall.com/
セガエックスディーでは今まで培ったゲーミフィケーション要素などを活かし、今後も面白いものを生み出し課題解決に役立てていきたいと思います。
プロモーションの相談や新しいアイデア、こんな事はできないか?と言った質問もぜひお問い合わせください。
執筆:藤木 直希|株式会社セガ エックスディー

セガ エックスディーで XR 系の R & D やプロダクトの開発など、様々な開発・推進に取り組んでいます。
< 過去執筆記事 >
・【Tech Blog】体の角度を基にしたWebAR姿勢検知
・【Tech Blog】Web AR の実現例とライブラリについて①
■ SEGA XD HP:https://segaxd.co.jp/
■ SEGA XD 公式 Twitter:https://twitter.com/SEGAXD_PR
■ SEGA XD 公式 Facebook:https://www.facebook.com/segaxd.fb/
